
优化网站的移动端显示是现代网站建设中的重要环节,随着移动设备的普及和用户对移动端的需求不断增长,网站在移动端的表现直接关系到用户体验和品牌形象的塑造。在这篇软文中,我们将围绕《网站建设经验:如何优化网站的移动端显示?》这个关键词,为大家介绍如何通过优化网站的移动端显示来提升品牌形象和用户体验。
为了优化网站的移动端显示,我们需要关注响应式设计。响应式设计是一种能够根据用户的设备自动调整网站布局和

随着移动设备的普及和移动互联网的飞速发展,越来越多的用户选择在手机上进行网页浏览和信息获取。然而,许多网站在移动设备上的显示效果并不理想,这不仅影响了用户体验,也直接关系到品牌形象和市场竞争力。因此,优化网站在移动设备上的显示效果成为了摆在企业面前的一项重要任务。
如何优化网站在移动设备上的显示效果呢?首先,我们需要了解移动设备用户的特点和需求。与传统的电脑用户相比,移动设备用户更注重信息的

优化网站的图片加载和显示:提升用户体验的必备方案
随着互联网的迅猛发展,网站设计已经成为企业推广和品牌展示的重要手段。而在网页设计中,图片的加载和显示效果是影响用户体验的关键因素之一。为了满足用户的需求,提升网站的访问速度和视觉效果,我们需要采取一系列的优化措施。
优化图片的加载速度是关键。在传统的网页设计中,图片往往是占据大部分页面资源的元素之一。然而,过大的图片文件会导致网页加载缓慢,影响

在当今数字化快速发展的时代,网页设计日趋重要,各种网站层出不穷。为了吸引用户的眼球和提供更好的用户体验,现代网页设计倾向于采用简约风格,同时也要兼顾网页的响应式设计。在这种趋势下,响应式表格和图表展示成为了网页设计中不可或缺的一部分。
响应式表格作为网页设计中的重要组成部分,能够自动适应不同屏幕尺寸,确保表格内容在各种终端上都能显示良好。响应式表格不仅可以提高用户体验,同时也能为用户提供更好

近年来,欧美风格的网站设计在国内市场逐渐流行起来。欧美风格以其简洁、大气、时尚的特点,深受年轻人的喜爱。在这其中,列表和表格设计是欧美风格网站设计中非常重要的一部分。它们在网站中起到了彰显产品或品牌特点、优势的重要作用。
列表和表格设计为网站展示产品或服务提供了清晰的框架。一个好的列表或者表格能够将产品的各个维度清晰地呈现出来,让用户一目了然。无论是产品的规格参数、功能特点还是品牌的优势,列

响应式网站设计在SEO中的作用
概述:
如今,世界各地的消费者都在使用移动设备进行网上购物。因此,业主必须创建响应式网站,以确保提供高质量的用户体验。这不仅有助于获得更多的用户流量,还可以提高页面排名和搜索引擎优化(SEO)。
观点:
响应式网站设计成为了数字市场营销和SEO的重要成分。这种设计方案可以帮助网站在搜索引擎中获得更高的排名,并提高

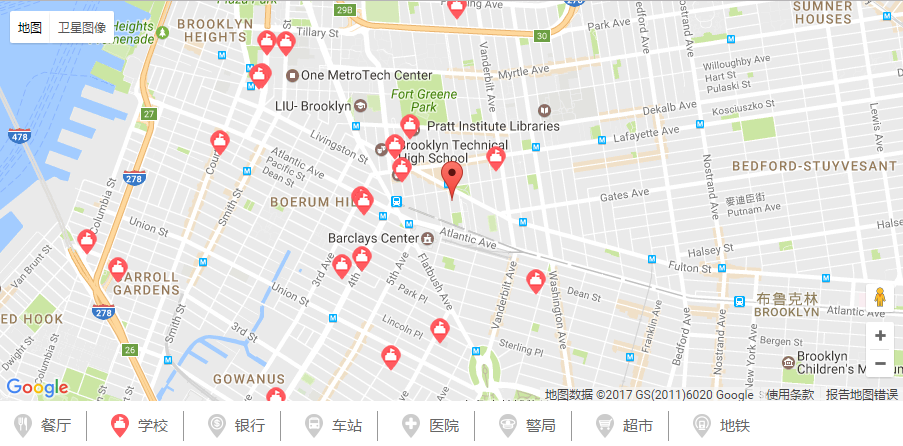
地图是网站建设过程中常用到的功能。而且在有些网站中会用到要显示地图周边设施(如:餐馆,学校,医院等)。如下面这个链接:https://www.shwzzz.cn/demo/google_map/index.php?zuobiao=40.6849297657,-73.9729589224&title=Soxford%20St ,我们可以看到在我们定位的这个地址中有很多的其它标记,并且如何做到的呢?下面就此做下详细讲解。 1,引入谷歌api接口地址接
表格、图形与背景动画是组成网站的基础,做好这些内容的处理就可以成功的制作网站。那么,这些内容具体是如何做到重点突出且结构分明的呢?上海网站设计公司专业技术人员现在就为