
网站开发中的前端框架选择:提高开发效率和质量的技巧
前端框架是现代Web开发中不可或缺的组成部分,可以帮助开发人员快速构建高质量、可维护性和可扩展性的Web应用程序。在前端框架的选择过程中,需要考虑多个因素,例如开发团队的技能水平、项目的复杂性、应用程序的可维护性和性能等。本文将介绍如何选择适合的前端框架,以提高开发效率和质量。
1. 了解前端框架的类型和特点
在选择前端框架之前,首先需要了

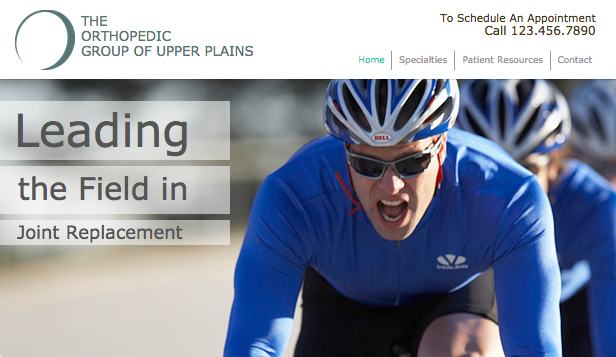
标题:设计引人注目的网站标志和品牌
在当今数字时代,网站已经成为企业展示自身形象和吸引目标受众的重要途径。而在网站建设中,设计引人注目的网站标志和品牌则扮演着至关重要的角色。本文将分享一些经验,帮助您打造一个令人难忘的网站标志和品牌,以突出您的产品或品牌的特点和优势。
一个引人注目的网站标志是网站形象的核心。它不仅仅是一个图形或文字,更是一个企业或品牌的代表。一个好的网站标志应该具备以下几个特

随着互联网的发展和普及,我们的生活越来越离不开网页设计。网页设计是建立在视觉传达和用户体验基础上的艺术与科学结合体。其中,设计布局的重要性不言而喻,它直接影响着网页的视觉效果和使用体验。现代简约风格是一种广受欢迎的设计概念,它以简洁、大气和现代感为特点,能够吸引用户的眼球,提升网页的吸引力。本文将介绍如何利用现代简约风格打造引人注目的网页设计布局。
要想打造引人注目的网页设计布局,我们首先需

在当今数字化时代,网站是企业宣传和吸引客户的重要渠道之一。为了保持网站的活力和吸引力,定期更新和添加内容是必不可少的任务。然而,对于许多网站管理员和内容编辑来说,如何快速完成这一任务可能是一个挑战。在本文中,我们将分享一些有效的方法和技巧,帮助您快速完成网站内容添加任务,并使您的网站保持具有吸引力的优势。
首要步:准备工作
在开始添加内容之前,您需要进行一些准备工作,以便更快速地完成任务。

在当今数字化时代,网站已经成为企业与个人展示自己的重要窗口。一个杰出的网站不仅能够提供信息,还能够吸引用户、增加流量、促进销售。因此,网站管理成为至关重要的任务。本文将探讨网站管理的核心任务以及需要注意的事项。
网站管理的核心任务之一是确保网站内容的质量和准确性。网站的内容是吸引用户的关键。因此,管理员需要定期审核和更新网站上的信息,保证其准确性和时效性。此外,还需要确保内容的质量,包括语言

摘要:
如今,网页设计已经成为了许多企业和个人展示自己的重要方式。而在众多网页设计风格中,现代简约风格因其简洁、清晰和专业的外观,备受注目。本文将介绍什么是现代简约风格,为什么它是如此受欢迎,以及如何创造出色而引人注目的现代简约风格网页设计。
1. 引言
2. 现代简约风格的定义
3. 现代简约风格的特点
4. 现代简约风格的优势
5. 如何创造出色的现代简约风格网页设计
5.1 简洁

一、引言
如今,随着互联网的快速发展,网站已成为企业进行线上业务的重要载体。而对于一个网站的顺利运营和管理,不仅需要合理的规划和设计,还需要一个高效的团队进行紧密合作。本文将探讨网站管理的关键任务以及团队合作在其中的重要性。
二、网站管理的关键任务
1.需求分析和规划
在网站的管理过程中,非常重要的任务之一就是进行需求分析和规划。通过深入的市场调研和用户需求调查,团队需要明确网站的定位和目标
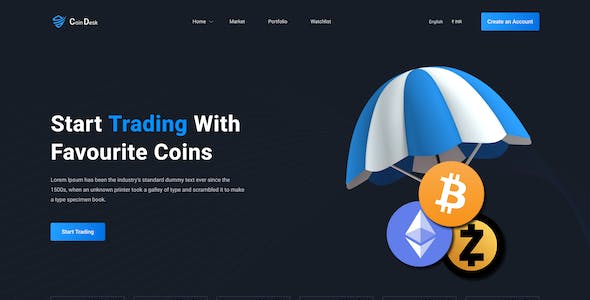
随着互联网的发展,网站系统开发愈发重要,而其中界面设计和前端框架选择更是关乎用户体验和系统性能的重要因素。本文将从专业角度探讨网站系统开发中界面设计和前端框架选择的关键问题,以期为广大开发者提供指导和参考。
界面设计是网站系统开发中非常重要的一环。一个好的界面设计能够吸引用户的眼球,提升用户体验,从而增加用户粘性和转化率。在进行界面设计时,需要充分考虑用户习惯、视觉感受和交互需求,打造出符合

随着互联网的不断发展,网站设计已经成为吸引用户注意力的重要因素之一。而在网站设计中,运用鲜明色彩的搭配可以创造出醒目的视觉效果,吸引用户的眼球并增强用户对网站的记忆度和使用体验。本文将探讨在网站设计中如何运用鲜明色彩搭配来实现这一目标。
选择适合网站特点的鲜明色彩是至关重要的。每个网站都有自己的特点和目标受众群体,我们需要根据这些特点和目标受众群体的喜好来选择合适的鲜明色彩。比如,对于儿童教
随着互联网的不断发展,网站已经成为现代商业的重要窗口。而在网站系统开发中,前端技术起着至关重要的作用。它不仅决定用户的体验,更关乎网站的流量和转化。因此,了解和掌握网站系统开发中的前端技术趋势,对于企业的发展至关重要。
一、响应式设计
随着智能手机和平板电脑的普及,越来越多的用户习惯于用移动设备浏览网页。因此,响应式设计成为了不可忽视的前端技术趋势。响应式设计可以根据用户的屏幕尺寸和分辨率

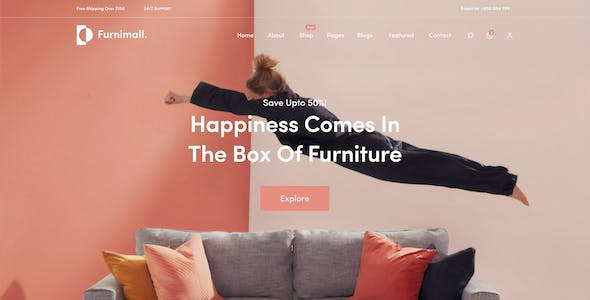
如今,随着互联网的不断普及,网页设计已经成为了企业展示自身实力与形象的重要方式之一。一款令人眼前一亮的网页设计,能够吸引用户的眼球,提升用户体验,传递品牌形象和价值观,从而带来更多的商机。而在如今流行的设计风格中,现代简约风尤为受到欢迎。本文将以《构建醒目的视觉层次:现代简约风网页设计的技巧》为题,为大家介绍现代简约风网页设计的关键技巧,旨在帮助企业打造独具特色、吸引人眼球的网页设计。
一、

现代简约风格网页标题的设计与打造是一个关乎用户体验和品牌形象的重要环节。一个引人注目的网页标题不仅能吸引用户的眼球,还能有效传达产品或品牌的特点和优势。下面,本文将围绕《现代简约风格如何打造引人注目的网页标题》这一关键词,为大家详细解析如何通过杰出的网页标题来展示产品或品牌的魅力。
1. 精炼文字 一目了然
在现代简约风格的设计中,精炼的文字是非常重要的。网页标题作为整个页面的门面,其文字应该

优化网站性能是现代互联网发展中的重要课题,无论是前端还是后端的优化技巧都能够帮助网站提升用户体验、提高加载速度,进而提升品牌形象和用户满意度。在本文中,我们将深入探讨《优化网站性能的前端和后端优化技巧》,从而帮助您了解如何通过优化技术来提升网站性能。
让我们聚焦于前端优化技巧。前端是用户与网站直接接触的部分,因此前端的性能优化对于提升用户体验至关重要。首先,我们可以通过压缩和合并CSS和Java

标题:网站栏目管理与维护,领先开创品牌发展新局面
正文:
近年来,随着互联网的蓬勃发展,网站已经成为企业宣传、推广和用户互动的重要平台。而一个杰出的网站不仅需要具备美观的设计和流畅的用户体验,更需要有良好的栏目管理与维护,以确保网站的正常运行和持续发展。本文将围绕《网站建设经验:如何进行网站栏目的管理与维护?》这一关键词,深入探讨网站栏目管理与维护的重要性,并介绍一种领先开创的产品,旨在帮助企

在如今数字化时代,网站开发已成为许多企业和个人必不可少的一部分。然而,在进行网站程序开发时,一个重要的决策是选择前端和后端技术。前端技术关注于用户界面和用户体验,而后端技术负责处理数据和逻辑。本文将探讨前端和后端技术的区别以及如何在开发过程中做出非常佳选择。
让我们深入了解一下前端技术。前端技术包括HTML、CSS和JavaScript等。HTML是超文本标记语言,用于创建网页结构。CSS是