
武汉网站建设的响应式设计与移动端适配,是现代互联网发展中不可或缺的重要环节。随着移动互联网的快速发展,越来越多的用户通过移动设备访问网站,因此,网站的响应式设计和移动端适配已经成为网站建设的重要趋势。在这篇软文中,我们将重点探讨武汉网站建设中响应式设计与移动端适配的重要性,以及相关产品或品牌的特点和优势。
响应式设计是指网站能够根据不同的设备和屏幕尺寸自动调整布局和显示效果。这样一来,不论用户是

随着移动互联网的迅速发展,越来越多的用户开始使用移动设备浏览网页,这使得响应式设计和移动端适配成为网站建设领域的重要话题。对于青岛的网站建设来说,响应式设计和移动端适配不仅能提升用户体验,还能增加网站的曝光和流量。本文将详细介绍青岛网站建设中响应式设计和移动端适配的重要性以及相关的知识框架。
响应式设计是指网站能够根据访问设备的不同,自动调整布局和样式以适应不同屏幕尺寸的设备。在过去,为了适

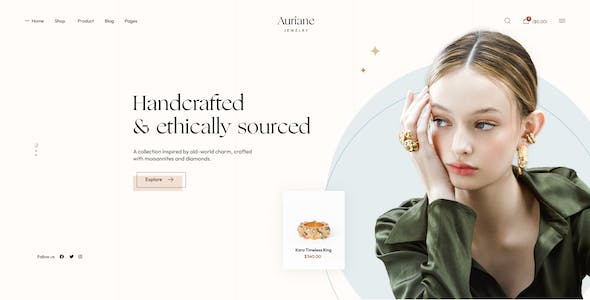
响应式网页设计已经成为了现代互联网时代的重要潮流,而在这一趋势中,响应式图片与视频处理更是起到了举足轻重的作用。作为一种趋于简约的设计风格,现代简约风网页设计通过捕捉用户的注意力,提升用户体验,进而增加品牌的曝光度和影响力。本文将以《现代简约风网页设计的响应式图片与视频处理》为线索,探讨响应式图片与视频处理在网页设计中的重要性,并向大家介绍相应的产品和品牌,凸显其特点和优势。
一、什么是响应式图

随着移动互联网的迅猛发展,网站建设已经不再局限于传统的电脑端浏览,而是需要适应不同终端和屏幕尺寸的需求。在杭州这座充满创意和技术创新氛围的城市,响应式设计成为了许多网站建设者追求的目标。本文将通过详细的段落,全面特异的知识框架,以人类的口语风格,探讨杭州网站建设中响应式设计的实践。
响应式设计是一种能够使网站在不同设备上呈现出非常佳用户体验的设计方法。它能够根据用户的设备类型、屏幕尺寸和分辨
在当代互联网和移动互联网的浪潮下,网站系统的开发和设计已经成为企业提升品牌形象和业务效益的重要一环。为了适应不同尺寸的屏幕,确保用户在任何设备上都能获得良好的浏览体验,自适应布局与响应式设计的应用成为了网站开发的必备技术。
现今,移动设备的普及率越来越高,越来越多的用户通过手机、平板等设备访问网站。若企业的网站无法在不同设备上进行适配,将会严重影响用户体验,甚至失去了许多潜在客户。而自适应布

在当今数字化时代,网站设计已经成为企业与品牌展示的重要窗口。一个杰出的网站设计不仅仅要有吸引人的视觉效果,更需要在色彩搭配与用户界面响应之间找到平衡点。本文将深入探讨这一话题,并结合关键词,为您介绍一款具有卓越设计的产品。
色彩是网站设计中非常引人注目的元素之一。恰到好处的色彩搭配能够给用户留下深刻的印象,并提升品牌形象。然而,过于鲜艳或过于单调的色彩都可能对用户产生负面影响。在这方面,我们

随着移动互联网的快速发展,越来越多的用户倾向于使用移动设备来浏览网页。这就给集团网站建设提出了新的需求和挑战。传统的网页设计无法满足不同设备上的显示要求,因此页面响应式设计与适配成为了集团网站建设中必不可少的原则。
页面响应式设计的原则是根据设备的屏幕宽度和分辨率来自动调整网页排版和布局,使用户无论在桌面、笔记本、平板还是手机上都能够获得良好的浏览体验。页面响应式设计的关键在于使用弹性的图片

在今天的数字化时代,网站已经成为企业和个人展示自己的重要平台之一。然而,随着互联网的普及,用户对网站的访问速度和响应时间要求也越来越高。一旦用户遇到访问缓慢或响应延迟的问题,他们很可能会转而寻找其他更快速和高效的网站。因此,网站程序开发中的网站访问速度与响应时间优化变得至关重要。
我们需要了解什么是网站访问速度和响应时间。网站访问速度是指用户从点击链接到网页完全加载所需的时间。而响应时间是指

摘要:在移动设备的普及和多终端的兴起下,响应式设计成为了开发网站系统的重要技术之一。然而,图片的加载速度和适配成为了响应式设计中的一大难题。本文将从优化图片加载和应用响应式图片两个方面,探讨在网站系统开发中如何更好地利用响应式图片来提升用户体验和网站性能。
1. 引言
随着智能手机和平板电脑的普及,用户通过移动设备访问网站的需求日益增加。为了适应不同终端的屏幕尺寸和分辨率,响应式设计应运而生

关键词:佛山、网站建设、响应式、图片展示、视频展示
引言:
在当前数字化时代,网站已经成为了各个行业展示产品与服务的主要渠道之一。为了提升用户体验,佛山地区的企业也越来越注重网站建设方案的优化与创新。响应式设计是一种能够自动进行屏幕适配的技术,它可以根据不同设备的屏幕尺寸与分辨率,自动调整图片和视频的展示效果,进而提供更好的用户体验。本文将对佛山网站建设中响应式图片和视频展示效果进行分析,

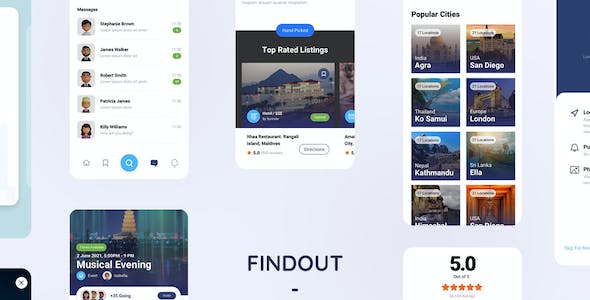
随着移动设备的普及和用户对移动互联网的需求增加,移动端体验成为网站建设中的重要考量因素。而响应式设计作为一种解决方案,能够有效地提升移动端用户的体验。本文将分享一些关于使用响应式设计来提升移动端体验的经验和技巧。
响应式设计的核心思想是根据用户的设备和屏幕尺寸,自动调整网页的布局和内容展示方式。通过使用流式网格布局、弹性图片和媒体查询等技术,可以使网页在不同的设备上呈现出非常佳的效果。这种灵

运维策略的风险管理与应急响应,为企业提供了稳定可靠的IT运维保障。作为一项关键的业务,运维策略的风险管理与应急响应不仅是每个企业的需求,更是成功之路上不可或缺的一环。在竞争激烈的市场环境中,一套科学有效的运维策略不仅可以让企业高效运转,还能够减少潜在风险,并迅速响应应急情况,保护企业的利益。
关键词:运维策略、风险管理、应急响应
在当今数字化时代,信息技术已经深入到企业的方方面面,IT系统的稳

在现代网页设计中,简约风格一直备受青睐。简约风格的设计以简洁、清晰和直观为特点,使得网页更易于阅读和导航。然而,在简约风格的网页设计中,如何处理图片成为一个重要的问题。特别是在响应式设计中,图片的适应性和优化成为了关键。
响应式设计是指网页能够根据用户的设备和屏幕尺寸自动调整布局和内容,以提供非常佳的用户体验。而图片在响应式设计中占据了重要的地位,因为它们往往是网页中非常大的资源之一。因此,

在当今数字时代,网页设计已成为企业展示产品和服务的重要途径。而在网页设计中,页面响应式图片的运用越来越受到设计师和用户的关注。现代简约风格的网页设计以其简洁、清晰的界面和独特的排版风格,成为了许多企业和个人选择的首要推荐。本文将探讨现代简约风格网页设计中页面响应式图片的重要性以及如何有效地运用它们。
页面响应式图片在现代简约风格网页设计中起到了关键的作用。随着移动设备的普及和网页浏览的多样化

在当今数字时代,移动设备的普及使得人们越来越多地使用手机和平板电脑来访问互联网。因此,响应式网页设计成为了现代网页设计的重要组成部分。本文将深入探讨响应式网页设计方案的关键要素,帮助读者了解如何创建适应不同设备的网页。
一个成功的响应式网页设计方案需要考虑页面布局。传统的网页设计通常是为桌面电脑设计的,但在移动设备上显示时可能会出现错位和不可读的问题。为了解决这个问题,响应式网页设计采用了流