
在当今数字化时代,信息技术的快速发展使得企业的运维工作变得更加复杂和繁琐。为了提高运维效率和降低成本,自动化工具与脚本成为了不可或缺的一部分。本文将探讨如何利用自动化工具与脚本来优化运维支持效果。
让我们了解一下自动化工具与脚本在运维中的作用。运维工作通常包括服务器配置、应用程序部署、性能监控等诸多任务,这些任务需要人工操作来完成。然而,人工操作容易出错且耗时,而自动化工具与脚本可以帮助我们

亲爱的开发者朋友们,你们是否曾为选择一款适合初学者的网站开发工具而困扰?不用担心,今天我将为大家揭秘最适合初学者的五大开发软件,它们将是你们入门编程的最佳伙伴!
一、1. 轻松入门:初学者福音——CodeBlocks
CodeBlocks是一款强大的跨平台C/C++集成开发环境,它支持多种操作系统,如Windows、Linux、Mac等。对于初学者而言,CodeBlocks的界面简洁易用,

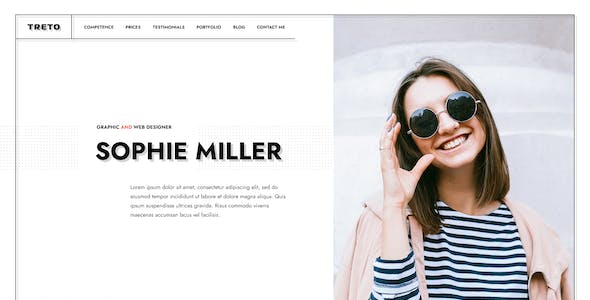
随着互联网的普及,网站设计已成为企业、组织和个人展示自身形象、推广产品和服务的重要手段。然而,一个优秀的网站设计并非只是简单的视觉呈现,更涉及到用户体验、交互设计、信息架构等多个方面。本文将探讨网站设计的关键要素,强调实现视觉与用户体验的完美结合的重要性。
一、视觉设计
视觉设计是网站设计的首要要素,它决定了用户对网站的初步印象。一个优秀的视觉设计应具备以下特点:
1. 简洁明了:避免过

网站开发工具大比拼:哪个开发环境最适合你?——专业性软文
一、引言
随着互联网的快速发展,网站开发工具的选择变得越来越重要。在众多的开发环境中,哪个最适合你的需求呢?本文将为您详细解析各种开发环境的优缺点,帮助您找到最适合自己的工具。
二、开发环境大比拼
1. **Visual Studio**:作为微软的旗舰级开发工具,Visual Studio集成了强大的代码编辑器、调试器以及丰富的插

随着互联网的快速发展,网站程序的开发变得越来越重要。为了确保网站程序的质量和稳定性,测试工作成为不可或缺的一部分。本文将介绍一些在网站程序开发中常用的测试工具与方法,帮助开发人员提高测试效率和准确性。
一、功能测试工具
1. Selenium:Selenium是一个自动化测试工具,可以模拟用户在Web浏览器中的操作,如点击、输入、选择等。它支持多种编程语言,如Java、Python等,可以

在当今的互联网时代,开发网站已经变得非常普遍。不同的开发工具各有优势,适合不同的开发需求。这篇文章将为您介绍一些常见的网站开发工具,并对比分析它们的特点,以便您选择最适合自己的开发工具。
一、对比分析
1. 工具一:Visual Studio Code
优点:跨平台兼容性好,支持多种编程语言(如HTML、CSS、JavaScript等),内置许多插件和扩展,可帮助您更快地编写代码和调试。

在当今数字化时代,网站开发工具已经成为了各类企业和个人创建和维护网站的必备利器。为了帮助大家更好地了解和选择适合自己的网站开发工具,本文将为您揭示各类网站开发工具的优缺点,让您轻松找到最合适的开发工具。
一、了解各类网站开发工具
1. 集成开发环境(IDE)
集成开发环境(IDE)是一种为程序员提供全面支持的软件开发工具。它集成了代码编辑器、编译器、调试器和自动化构建工具等多种功能。常见的I

随着互联网的快速发展,网站开发工具也层出不穷。面对众多的开发工具,您可能有些眼花缭乱。这篇文章将为您介绍几个主流的网站开发工具,帮助您选择最适合您的工具。
一、 热门开发工具
1. WordPress
WordPress是一个强大的内容管理系统(CMS),适合创建各种类型的网站,包括个人博客、企业网站和在线商店。它具有丰富的插件生态系统,可扩展功能,并支持多种语言和主题。
2. Wix

随着互联网的发展,网站开发工具层出不穷,选择一款适合自己且高效的工具变得尤为重要。在众多的编程语言中,选择适合自己的语言,才能事半功倍。本文将对比主流的编程语言,从易学性、效率、性能、安全性和社区支持等方面进行评估,帮助您找出最适合自己的编程语言。
一、易学性
编程语言的学习难度直接影响开发者的效率。对于初学者来说,选择易于入门的语言可以更快地进入开发状态。
1. **Python**:

在当前数字化时代,网站开发的需求日益增长。为了满足多平台下的开发需求,跨平台开发工具成为了开发人员的首要推荐。这些工具不仅能够节省开发时间和资源,还能够保持代码的可维护和可扩展性。在本文中,将会介绍几款在网站程序开发中十分受欢迎的跨平台开发工具。
1. Flutter
Flutter 是由 Google 推出的一款用于创建高性能、美观和流畅的跨平台应用程序的开发工具。它利用自家开发的 Dar

在当今高度信息化的社会,高端网站建设已经成为了各行各业展示自身形象、传播信息、拓展业务的重要途径。那么,如何选择最佳的开发工具与技术来打造一个高端网站呢?本文将结合《高端网站建设经验谈:如何选择最佳的开发工具与技术》,为您详细解析这个问题,帮助您找到最适合您的解决方案。
我们需要关注的是开发工具的选择。一个优秀的开发工具能够帮助我们事半功倍地完成网站建设。目前市场上有很多开发工具,如 Adobe

关键词:售后解决方案、效率、流程改进、工具应用
引言:
在当今竞争激烈的市场中,为客户提供高效的售后解决方案是企业获取竞争优势的关键之一。售后解决方案的效率直接影响着客户的满意度和忠诚度。因此,对售后服务的流程进行改进,并应用相关工具,将极大地提升售后解决方案的效率,满足客户的需求。本文将深入探讨售后解决方案效率提升的流程改进与工具应用。
一、流程改进
1. 客户反馈收集和分类
客户反馈是

在当今数字化时代,网站已经成为企业展示产品和服务的重要窗口。然而,随着互联网的发展,用户对网站性能的要求也越来越高。一个慢速加载的网站可能会导致用户流失和销售下降。因此,提升网站性能成为了每个网站拥有者和开发者的重要任务。
本文将介绍一些关键的方法和工具,帮助您提升网站性能,提供更好的用户体验。
优化网站的图片是提升性能的重要一环。图片是网站加载速度变慢的主要原因之一。通过压缩图片、使用适

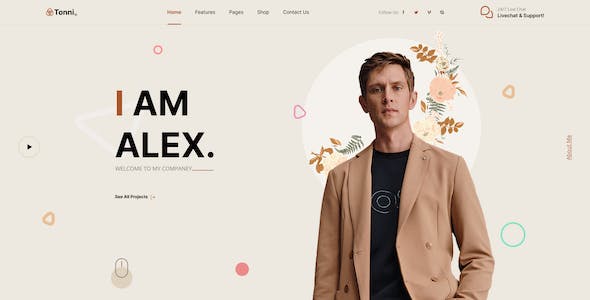
标题:响应式设计:让您的网站在不同设备上完美展现
随着移动互联网的快速发展,越来越多的用户使用手机、平板等移动设备访问网站。为了提供更好的用户体验,响应式设计成为了网站建设的重要趋势。本文将从响应式设计的概念、优势以及实施方法等方面,为您详细介绍如何打造响应式设计,使您的网站能够在不同设备上完美展现。
什么是响应式设计?简单来说,响应式设计是一种能够根据用户使用的设备自动调整网页布局和内容展示

随着互联网的快速发展,越来越多的工具和应用程序涌现出来,以帮助我们提高工作效率。在众多的工具中,网站内容添加工具无疑是其中之一。网站内容添加工具可以帮助我们快速添加、修改和更新网站的内容,从而提升工作效率。本文将探讨如何灵活运用网站内容添加工具,以实现高效工作。
我们需要了解什么是网站内容添加工具。网站内容添加工具是一种软件或应用程序,通过用户友好的界面和功能,帮助用户快速添加和编辑网站的内