
引言:
随着Web技术的不断发展,欧美风格的网站设计在近年来越来越受到广大设计师和企业的青睐。其中,视觉层次感设计是欧美风格网站设计中的一个重要方面,它能够给用户带来更好的视觉体验,并突出网站的重要内容。本文将探讨欧美风格网站设计中的视觉层次感设计原理和技巧,并提供一些实用的案例。
一、视觉层次感设计的原理
1. 色彩运用:欧美风格网站设计注重色彩的组合和搭配,通过运用明亮、对比强烈的色彩,可以有效的营造出层次感。
2. 字体设计:合适的字体选择可以让网站信息更加突出。字体大小、粗细、间距等都是影响层次感的因素。
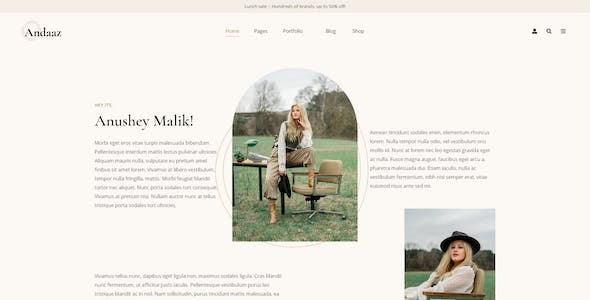
3. 图片运用:大图、背景图和缩略图的运用可以增加网站的层次感。不同大小、形状和样式的图片可以营造出视觉的层次效果。
4. 对齐和间距:适当的对齐和间距设置可以让网站信息更有条理,增加层次感。
二、视觉层次感设计的技巧
1. 使用明亮的背景和暗色的前景,能够形成鲜明对比,增加页面的层次感。
2. 采用不同大小、字体和颜色的标题,可以将关键信息突出显示出来。
3. 按照重要程度使用不同的图像大小。对于重要内容,可以使用大图,对于次要内容,可使用缩略图。
4. 使用对齐和间距设置对信息进行分组和排列,使页面更加整齐有序。
三、实用案例分析
1. 苹果网站设计:苹果的官方网站采用了鲜明对比的色彩方案,简洁而大胆的排版和独特的字体设计,突出了产品的特点和品牌的形象。
2. 手机之家设计:手机之家的网站采用了大背景图的设计,结合了明亮的背景和暗色的前景,使网站看起来更加生动有趣。
3. Airbnb设计:Airbnb的网站采用了清晰的对齐和间距设置,使页面内容更有条理,同时使用大图和缩略图的组合,增加了页面的层次感。
结论:
视觉层次感设计在欧美风格网站设计中起着重要的作用。通过合理运用色彩、字体、图片以及对齐和间距设计等技巧,可以营造出丰富的层次效果,提升用户的视觉体验。在实践中,设计师可以根据不同网站的特点和需求,灵活运用这些原理和技巧,打造出具有视觉冲击力和功能性的欧美风格网站。