
随着互联网的迅猛发展,网页设计已经成为了现代交流与展示的重要方式之一。在众多设计风格中,简约风格以其清晰简洁的布局、明快的色彩搭配和直观的交互设计受到了广大用户的欢迎。本文将探讨现代简约风格网页设计的交互设计原则与实践。
一、网页设计的目标与原则
在设计任何一种网页时,我们都要明确网页的目标。无论是展示产品信息、提供在线购物服务,还是分享个人作品,设计师都应该将用户需求放在首要位。因此,在进行现代简约风格网页设计时,以下原则应该被牢记:
1. 高效性:现代人们的生活快节奏,网页设计应该注重简洁明了,并且能够快速满足用户需求。
2. 一致性:网页设计应该保持整体风格的一致性,使用户在整个浏览过程中都有稳定的视觉感受。
3. 可用性:尽量降低网页设计的学习成本,使用户可以轻松上手并找到所需信息。
4. 易读性:清晰易读的字体、恰当的字号和行间距是提高文本可读性的重要因素。
二、现代简约风格网页设计的核心要素
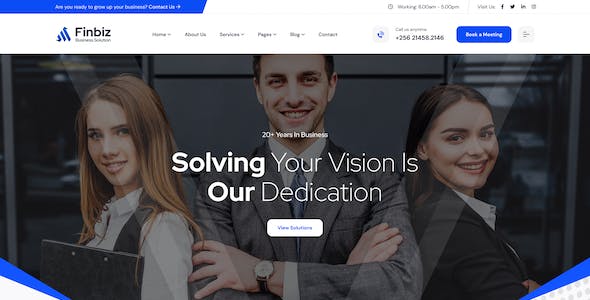
1. 布局设计:现代简约风格的网页设计以简洁、直观的布局为特点,强调信息层次的清晰性和可读性。常见的布局结构包括单列、两列或三列结构,使视觉层次分明,让用户能够迅速获取所需信息。
2. 色彩搭配:现代简约风格注重色彩的纯净与和谐。常见的色彩搭配包括黑白灰、黑白红、蓝白灰等,减少颜色的使用可以减少视觉干扰,使用户更加集中地关注重要信息。
3. 图片与图标设计:简约风格的网页设计倾向于使用简单的图标和少量的高质量图片来表达信息。图标应该直观且易于理解,图片应该清晰并与网页整体风格相统一。
4. 字体选择:在现代简约风格的网页设计中,字体的选择非常重要。一般情况下,我们应选择简洁、干净、易于阅读的字体,并合理调整字号和行间距,以提高文本的可读性。
三、现代简约风格网页设计的交互设计原则与实践
1. 简洁的导航栏设计:导航栏是网页的重要组成部分,应该清晰明了、易于使用。现代简约风格网页设计中常用的导航栏设计包括顶部水平导航栏和侧边垂直导航栏。导航栏应该突出当前所在页面,并提供清晰的标签,帮助用户快速浏览网页内容。
2. 直观的交互设计:现代简约风格网页设计注重直观的交互设计,使用户可以轻松地完成操作。例如,按钮设计应该明显,指示用户何时点击按钮进行下一步操作;表单设计应该简洁明了,指导用户如何填写信息,并提供错误提示。
3. 干净的注释和提示:在信息输入和操作过程中,现代简约风格网页设计应该提供干净明了的注释和提示。这有助于用户理解所需输入的信息或完成操作的步骤,提高用户体验。
4. 快速的响应速度:现代简约风格网页设计应该注重提升网页的响应速度。用户在操作网页时,需要迅速得到反馈,以便知道自己的操作是否成功,或者网页是否在加载中。
结语:
现代简约风格网页设计以其简洁明了、高效直观的特点,深受用户的喜爱。在今天这个信息爆炸的时代,用户对信息的获取愈发追求简单、快速和直观,因此现代简约风格网页设计成为了设计师应用较为广泛的设计风格之一。
通过遵循网页设计的目标与原则,结合现代简约风格网页设计的核心要素,以及合理运用交互设计原则与实践,设计师可以创建出具有高效性、一致性、可用性和易读性等特点的现代简约风格网页。同时,通过考虑用户需求和提升用户体验,设计师可以进一步提升网页的质量和吸引力。