
引言
随着互联网的快速发展,网页设计也在不断演化,不断追求更加简约、现代化的风格。在目前的设计中,滚动导航栏成为一种常见的设计元素,它不仅能够提供更好的用户体验,还能有效地优化页面的布局和导航。本文将详细介绍现代简约风格网页设计中滚动导航栏的应用,并讨论其在提升用户体验、增加页面交互性以及优化导航结构方面的优势。
一、现代简约风格网页设计概述
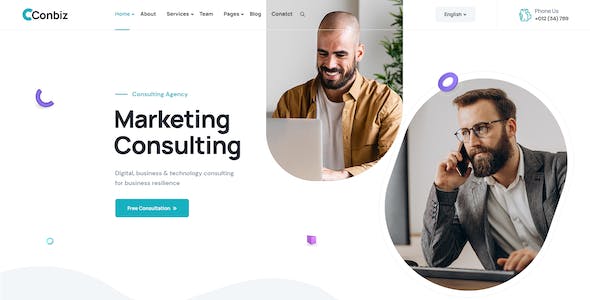
现代简约风格是一种以简洁、干净、明亮为特点的设计风格,近年来受到越来越多设计师的青睐。在现代简约风格网页设计中,注重减少冗余元素,强调内容和功能的突出展示。这种风格不仅在视觉上给人以清晰、直接的感受,而且在用户体验上也更加友好和高效。
二、滚动导航栏的定义和作用
滚动导航栏是一种在网页设计中常见的元素,它通常位于页面的顶部或侧边,并具有随着页面滚动而自动隐藏或固定在屏幕上。滚动导航栏的作用是提供页面的主要导航和快速访问功能,让用户能够轻松地浏览网页内容。
三、提升用户体验的优势
1. 简洁明了:滚动导航栏的出现减少了页面上其他导航元素的使用。这样一来,页面的视觉感受更加简洁明了,用户可以更快地找到所需信息,提高了浏览效率。
2. 便捷操作:滚动导航栏的固定和自动隐藏功能使得导航栏始终可见,无论用户在页面的哪个位置,都能够快速访问导航栏中的链接。这种方式能够节省用户的操作时间,提供更好的使用便捷性。
3. 提高可访问性:滚动导航栏能够为网页提供友好的移动端支持。在小屏幕设备上,由于空间有限,滚动导航栏可以更好地适应屏幕大小,并显示更多的链接。这种方式使得移动设备用户可以更方便地访问网页的各个部分,提高了可访问性。
四、增加页面交互性的优势
1. 动态效果:滚动导航栏通常具有一些动态的效果,例如在滚动时变换颜色、渐变显示等。这些动态效果能够吸引用户的注意力,并增加页面的交互性。
2. 下拉菜单:滚动导航栏常常与下拉菜单结合使用,通过鼠标悬停或点击下拉菜单按钮,可以显示更多的导航链接或相关功能。这种下拉菜单可以使得导航栏不仅起到导航的作用,还能提供更多的功能选项,提高页面的交互性。
3. 页面滚动效果:滚动导航栏也可以与页面滚动效果相结合,通过点击导航链接,页面可以平滑滚动到相应的内容位置。这种滚动效果能够给用户带来更好的视觉体验,增加页面的动感性。
五、优化导航结构的优势
1. 页面布局:滚动导航栏的出现使得页面的布局更加灵活,页面内容可以更好地展示。导航栏的固定位置能够为页面提供一个稳定的视觉框架,使得页面内容的呈现更加统一、有序。
2. 多级导航:滚动导航栏还支持多级导航的设计。通过下拉菜单或其他方式,可以实现多级导航链接的显示。这种多级导航结构能够帮助用户更好地理解网站的结构和内容分类。
3. 滚动提示:滚动导航栏通常会随着页面的滚动而产生一些提示效果,例如高亮当前所处的页面区域或导航链接。这样一来,用户在页面滚动时可以清晰地知道自己所处的位置,方便导航或返回。
结论
在现代简约风格的网页设计中,滚动导航栏作为一种常见的设计元素,使用广泛。它不仅提升了用户体验,为用户提供了简洁明了的页面布局和便捷操作方式,还增加了页面的交互性,使得用户能够更好地与网页进行交互。同时,滚动导航栏还优化了页面的导航结构,使得内容分类更加清晰,页面布局更加统一有序。综上所述,滚动导航栏在现代简约风格网页设计中具有重要的应用和意义。