
在当前互联网高度发达的背景下,网页设计已成为各个企业和个人展示自身形象的一种重要方式。与此同时,现代简约风格的网页设计也逐渐成为一种主流趋势,以其简洁、大气的风格深受广大用户的喜爱。本文将重点介绍现代简约风格网页设计的排版技巧与要点,以帮助设计师更好地把握这一风格。
一、色彩搭配
现代简约风格的网页设计以简洁利落的色彩搭配为基调,常用的颜色有黑、白、灰以及鲜艳的红、黄等。在排版时,要避免使用过多的颜色,以保持整体的简约感。同时,要注意准确控制颜色的比例和对比度,使整体页面呈现清晰明了的层次感。
二、字体选择
现代简约风格的网页设计注重字体的简洁和易读性。在选择字体时,可以使用无衬线字体,如Helvetica、Arial等,这些字体风格简单,易于阅读。另外,字体的大小也需要注意,一般情况下,标题和主要内容使用大字体,次要内容使用小字体,以突出重点。
三、布局设计
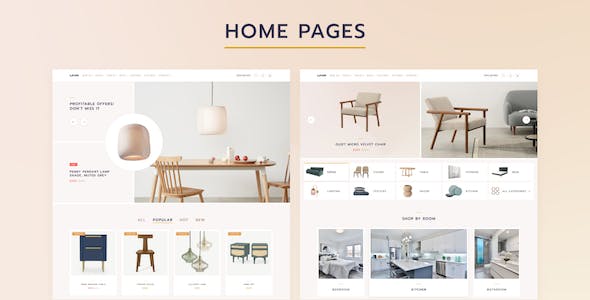
现代简约风格的网页设计布局简单明了,通常以单栏或两栏为主。在布局设计上,要避免过多的装饰元素和繁琐的排版方式,以保持页面的简洁性。同时,要注意合理安排各个模块的间距和比例,增加页面的美感和舒适度。
四、图像运用
图像在现代简约风格的网页设计中起到非常重要的作用,有助于提升页面的视觉效果。在运用图像时,要注意选择高质量的图片,并保证图片与页面整体风格的一致性。此外,要合理运用空白区域,提高图片的展示效果,使页面更加简洁大气。
五、响应式设计
在当前移动互联网时代,响应式设计已变得尤为重要。现代简约风格的网页设计也要兼顾在不同设备上的展示效果,使用户能够在不同平台上获得良好的浏览体验。在响应式设计中,要注重页面的自适应性,使页面能够根据屏幕的大小和分辨率自动调整布局。
起来,现代简约风格的网页设计以简洁、大气为主要特点,注重色彩搭配、字体选择、布局设计、图像运用和响应式设计等方面。设计师在进行现代简约风格的网页排版时,应根据以上要点进行合理搭配和运用,以使页面更加美观、易读和用户友好。